Динамика 4 и более показателей. Строим дашборд.
Что делать если в отчете нужно показать более трех разных показателей в динамике? Вместо графика из нескольких линий сделайте так:

При размещении рекламы необходимо наблюдать как меняются во времени сразу 8-9 показателей. Перед вами диаграмма итогов рекламной кампании по месяцам. Она отвечает на вопросы:
Нам необходимо видеть больше 3 показателей одновременно. Причем это показатели разных сущностей: проценты, штуки, рубли.
Магия заключается в размещении простых диаграмм на одной временной оси!
Одна ось времени задает системность всей общей диаграмме. Чтобы подчеркнуть это ось времени только внизу, у трех верхних диаграмм она скрыта.
- Как меняется конверсия посетителей сайта в звонок?
- Как меняется количество звонков?
- Как меняется средняя стоимость одного привлеченного звонка?
- Как меняется израсходованный рекламный бюджет?
Нам необходимо видеть больше 3 показателей одновременно. Причем это показатели разных сущностей: проценты, штуки, рубли.
Магия заключается в размещении простых диаграмм на одной временной оси!
Одна ось времени задает системность всей общей диаграмме. Чтобы подчеркнуть это ось времени только внизу, у трех верхних диаграмм она скрыта.
БЫЛО / СТАЛО

Готовый шаблон
Если не хотите тратить свое время на создание этой диаграммы.
Скачайте готовый шаблон. Стоимость всего 700 руб.
Просто подставьте свои данные и получите готовый красивый график.
Скачайте готовый шаблон. Стоимость всего 700 руб.
Просто подставьте свои данные и получите готовый красивый график.

Где применяется диаграмма?
Данная диаграмма позволяет показать 4 и более параметров одновременно! Не стоит пытаться решить эту задачу несколькими комбинированными диаграммами. Будет много вертикальных осей и полная каша в восприятии.
Сила в простоте. Единая ось времени и своя вертикальная ось у каждого показателя.
В результате вы увидите как зависят между собой разные показатели и сделаете правильные бизнес-выводы.
Так в примере акцент сделан на Августе, когда был потрачен максимальный рекламный бюджет. Было получено больше всего звонков от клиентов, при этом стоимость звонка выросла незначительно. Акцент сделан при помощи рамки, а вывод написан на стикере.
Сила в простоте. Единая ось времени и своя вертикальная ось у каждого показателя.
В результате вы увидите как зависят между собой разные показатели и сделаете правильные бизнес-выводы.
Так в примере акцент сделан на Августе, когда был потрачен максимальный рекламный бюджет. Было получено больше всего звонков от клиентов, при этом стоимость звонка выросла незначительно. Акцент сделан при помощи рамки, а вывод написан на стикере.

Использована цветовая кодировка для каждого параметра. Деньги зеленые, штуки голубые. Если в компании используется единая цветокодировка руководителям легче читать данные и делать выводы.
В подобных собранных диаграммах используются различных типы визуализаций: линейчатые графики для процентных, столбиковые диаграммы для количества. Далее я приведу примеры еще более сложных конструкций.
Итого, создание такого дашборда позволяет менеджерам и аналитикам получать полную картину работы рекламной кампании. Смотреть динамику итогов по месяцам и принимать решения.
В подобных собранных диаграммах используются различных типы визуализаций: линейчатые графики для процентных, столбиковые диаграммы для количества. Далее я приведу примеры еще более сложных конструкций.
Итого, создание такого дашборда позволяет менеджерам и аналитикам получать полную картину работы рекламной кампании. Смотреть динамику итогов по месяцам и принимать решения.
ИНСТРУКЦИЯ КАК ПОСТРОИТЬ ДИАГРАММУ
Пройдем все этапы создания шаг за шагом.
Сначала создаем стандартный график.
Чтобы потренироваться скачайте учебный файл:
Сначала создаем стандартный график.
Чтобы потренироваться скачайте учебный файл:
График "Конверсия"
Первый показатель нашего отчета "Конверсия". В нашем случае, конверсия — это отношение количества продающих звонков к общему количеству звонков, сделанных колл-центром. Так как показатель выражается в процентах, его будет удобно представить в форме графика. Добавим стандартный линейный график.

Стилизация графика
Начнем преображение графика, откроем "Форматирование ряда данных".

Установим цвет линии #6A2D8B.
*Так как в исходном файле настроена цветовая тема, при выборе типа заливки (сплошная, градиентная) для этого ряда и других далее, необходимый цвет может быть установлен автоматически.
*Так как в исходном файле настроена цветовая тема, при выборе типа заливки (сплошная, градиентная) для этого ряда и других далее, необходимый цвет может быть установлен автоматически.

Добавим маркеры для графика. Маркеры помогают выделить точки данных, делая их более заметными.

Уберем лишние линии
Так как у нас будет большой дашборд, состоящий из нескольких диаграмм разных типов, оси и линии сетки каждой из них будут создавать лишнюю нагрузку на график, усложняя его читаемость. Уберем их. Первой уберем горизонтальную ось.

Также поступим и с вертикальной осью.

Линии сетки нам тоже не понадобятся.

Настраиваем размеры
Делаем более вытянутую форму диаграммы. Также редактируем размеры и размещение области построения, освобождая место для заголовка сбоку и заполняя пространство.

Оформляем заголовок
Редактируем формат заголовка и перетягиваем его на свободное место.

Метки данных
У нас нет осей. Чтобы идентифицировать данные, нам необходимы подписи данных.

-- / --
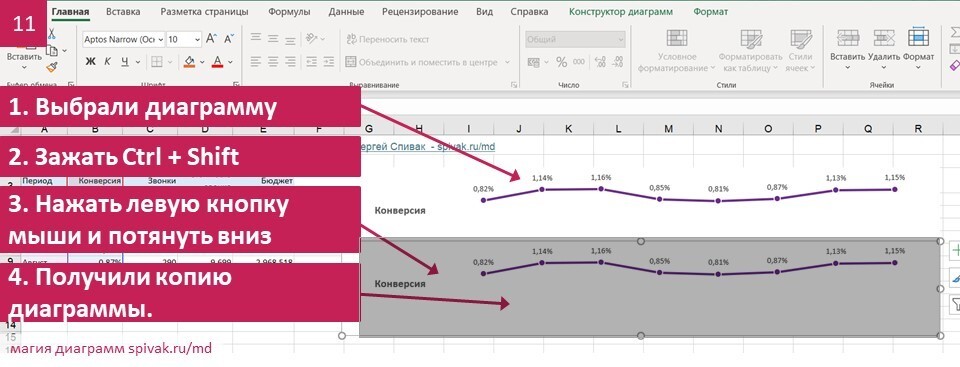
Дублируем диаграмму
Продублируем готовую диаграмму ниже, согласно инструкции на скриншоте. Почему мы не вставим просто новую? При добавлении новой диаграммы форматирование приходится начинать с нуля. При дублировании мы сохраним размеры диаграммы, размещение объектов на поле и некоторые форматы, что упростит и ускорит дальнейшую работу.

Выберем столбец "Звонки" в таблице для смены данных на графике. И так, у нас сменился заголовок диаграммы и значения.

Прошлый график имел процентные значения, звонки у нас измеряются в штуках. Формат графика нам уже не подойдет, сменим тип графика на "Гистограмму с группировкой"

Гистограмма "Звонки"
Теперь мы можем начать, непосредственно, работу с форматированием диаграммы "Звонки". Первично, увеличим ширину столбиков, с помощью редактирования бокового зазора.

Чтобы показать рост столбцов, установим градиентную заливку от цвета #0C7BD6 к цвету #41A2F3.

Вернем горизонтальную ось
Столбцам гистограммы нужна опора в виде оси, что было удобнее отлеживать их размер. Вернем горизонтальную ось для гистограммы.

Увеличим высоту столбцов
Чтобы разность показателя по месяцам была более явной, увеличим высоту области построения диаграммы.

Метки данных
Мы установим метки данных у края внутри столбцов, чтобы обеспечить их наилучшее расположение и видимость

Окрасим подписи данных белым цветом для заметности и яркого акцента.

-- // --
Дублируем гистограмму
Дублируем гистограмму "Звонки" для анализа стоимости звонков

Выберем соответствующие данные для диаграммы из столбца D. Получили готовую гистограмму, которой необходима лишь легкая стилизация. Тип диаграммы оставим столбчатый для лучшего соотношения показателей.

Гистограмма "Стоимость звонков"
Установим для столбцов градиентную заливку. Выберем оттенки темнее для идентичности.

Метки данных
Вынесем метки за край столбцов, внутри значения "зажаты"

Возвращаем черный цвет шрифта, ведь белый сливается с фоном.

Гистограмма "Бюджет"
Скопируем диаграмму "Стоимость звонка" для последнего показателя "Бюджет".

Смещаем данные диаграммы на необходимый столбец

Стилизация столбцов
Увеличим ширину столбцов для лучшего представления данных ряда "Бюджет". Это действие также поможет сделать акцент на весомости показателя.

Установим сплошную заливку столбцов в цвете #106A68.

Вынесем метки наружу как и для "Стоимости звонка".

Уменьшим размер шрифта, поскольку в нашем случае наблюдаются крупные значения чисел в ряду.

Подписи горизонтальной оси
Диаграмма "Бюджет" станет у нас последней, вернем цвет подписям горизонтальной оси для возможности отслеживания периодов всего дашборда.

Добавим акцент
Добавим акцент на дашборд, который натолкнет аудиторию на вывод. Нарисуем прямоугольник, который сделает рамках на значениях августа.

Зададим формат прямоугольника без заливки, а рамку сделаем акцентного красного цвета.

Нарисуем стикер, в котором впишем текстовое пояснение - вывод нашего дашборда.

Зададим формат стикеру, который будет сочетаться с рамкой.

Добавим текст в фигуру и зададим ему удобный для чтения формат.

Результат
Из четырех простых диаграмм, которые изначально представляли собой отдельные визуализации, мы создали дашборд. Он позволит директору по маркетингу мониторить эффективность идущих рекламных активностей по месяцам.
Для отчета перед руководством мы мы сделали акцент на августе, при помощи рамки и стикера. Наш дашборд "заговорил":
Для отчета перед руководством мы мы сделали акцент на августе, при помощи рамки и стикера. Наш дашборд "заговорил":
При максимальном бюджете, получено максимум звонков, при этом стоимость звонка выросла не существенно.

Готовый шаблон
Если не хотите тратить свое время на создание этой диаграммы.
Скачайте готовый шаблон. Стоимость всего 700 руб.
Просто подставьте свои данные и получите готовый красивый график.
Скачайте готовый шаблон. Стоимость всего 700 руб.
Просто подставьте свои данные и получите готовый красивый график.

-- /// --
Поставьте закладку в браузере на инструкцию - обязательно пригодиться.


